とりあえず、使い方を動画で欲しいとのこと。
毎度毎度・・・で、やっつけで、やってみた(苦笑)
ごきげんよう
2007年10月21日
2007年8月13日
着もとの紹介
着もとの紹介
携帯で画像とくれば次は音楽を~とのことで(毎度ながらいい友人だ…)
当たり前になった(?)着うたの作成のやり方を紹介します。
自作の着うた作成というと普通(?)は
「携帯動画変換君」を使うので(私もそうで)すが、
「携帯裏技」などを参考にするのが一番ですが・・・
このブログではフリーソフトで!簡単で!を目的にしてますので、
着もと(ちとらソフト)を紹介します

使い方は(ちとらソフト)さん公式の
(着もとの使い方)を熟読していただければ解ると思いますが・・・
まず、必要ソフトは必ずインストールして下さい。
ソフトを起動後、
[ツール(T)]の[エクスポート可(E)]をチェックしておくと後々便利です。
[ツール(T)]の[オプション(O)...]の[変換設定(AAC-LC)]を
データレートを[128kbps]にして
サンプルレートを[44.100kHz]にします
[ツール(T)]の[オプション(O)...]の[メール設定]にて
自分の携帯のメールアドレスを記載します。
とりあえずこれだけはしておいて下さい。
この[オプション(O)...]設定ですと約30秒(500KB)の着モーション(着うた)が作成できます。
WAVファイル(その1)
CDからのWAVファイルの作成にはお使いのライディングソフトに在る(ハズ)の機能か、
QuickTime + iTunesをインストールした時のiTunesの機能でWAVファイルにする事もできます。
各種変換が出来るフリーソフトが在りますのでそれを使用されるのがよいと思います。
WAVファイル(その2)
ネット上で公開されているmp3をWAVファイルにするには・・・
各種変換が出来るフリーソフトが在りますのでそれを使用されるのがよいと思います。
ごきげんよう
携帯で画像とくれば次は音楽を~とのことで(毎度ながらいい友人だ…)
当たり前になった(?)着うたの作成のやり方を紹介します。
自作の着うた作成というと普通(?)は
「携帯動画変換君」を使うので(私もそうで)すが、
「携帯裏技」などを参考にするのが一番ですが・・・
このブログではフリーソフトで!簡単で!を目的にしてますので、
着もと(ちとらソフト)を紹介します

使い方は(ちとらソフト)さん公式の
(着もとの使い方)を熟読していただければ解ると思いますが・・・
まず、必要ソフトは必ずインストールして下さい。
ソフトを起動後、
[ツール(T)]の[エクスポート可(E)]をチェックしておくと後々便利です。
[ツール(T)]の[オプション(O)...]の[変換設定(AAC-LC)]を
データレートを[128kbps]にして
サンプルレートを[44.100kHz]にします
[ツール(T)]の[オプション(O)...]の[メール設定]にて
自分の携帯のメールアドレスを記載します。
とりあえずこれだけはしておいて下さい。
この[オプション(O)...]設定ですと約30秒(500KB)の着モーション(着うた)が作成できます。
WAVファイル(その1)
CDからのWAVファイルの作成にはお使いのライディングソフトに在る(ハズ)の機能か、
QuickTime + iTunesをインストールした時のiTunesの機能でWAVファイルにする事もできます。
各種変換が出来るフリーソフトが在りますのでそれを使用されるのがよいと思います。
WAVファイル(その2)
ネット上で公開されているmp3をWAVファイルにするには・・・
各種変換が出来るフリーソフトが在りますのでそれを使用されるのがよいと思います。
ごきげんよう
2007年6月23日
[携帯画像を作る!]3
『pictmailer』の紹介
画像を携帯電話用に加工するソフトを一つ見つけました♪
戸閉めヨシ、発車!!さま作成のpictmailerの紹介です

画像をともかく素早く手間無く
幅広い携帯電話用の大きさ
QVGA(240x320)にリサイズして送るソフトのようです。(変更可)
(縦横の比率が合わない時はその分、小さいく成る様です)
使い方としては・・・
各種設定を済ませておく
ブラウズ中に画像を右クリックで「コピー(C)」
pictmailerに「画像の貼付(V)」
又は
保存してある画像をpictmailerに
ドラック&ドロップ
画像を確認したら最後に「メールの送信(S)」
これだけです。(早すぎですね)
ネタ画像を友人の携帯に素早く送れます!
画像設定 送信設定 サーバ設定 等の設定が必要ですが、
Picture Trimの各設定を利用すると楽に出来ます
Picture Trimのような
携帯電話用の壁紙(待受け)画像に耐えられる様に編集するのと違い
pictmailerは
携帯で「画像が確認出来れば好い!」時に使用出来て便利です。
(設定と画像しだいでは待受け画像にも出来ました)
ごきげんよう
画像を携帯電話用に加工するソフトを一つ見つけました♪
戸閉めヨシ、発車!!さま作成のpictmailerの紹介です

画像をともかく素早く手間無く
幅広い携帯電話用の大きさ
QVGA(240x320)にリサイズして送るソフトのようです。(変更可)
(縦横の比率が合わない時はその分、小さいく成る様です)
使い方としては・・・
各種設定を済ませておく
ブラウズ中に画像を右クリックで「コピー(C)」
pictmailerに「画像の貼付(V)」
又は
保存してある画像をpictmailerに
ドラック&ドロップ
画像を確認したら最後に「メールの送信(S)」
これだけです。(早すぎですね)
ネタ画像を友人の携帯に素早く送れます!
画像設定 送信設定 サーバ設定 等の設定が必要ですが、
Picture Trimの各設定を利用すると楽に出来ます
Picture Trimのような
携帯電話用の壁紙(待受け)画像に耐えられる様に編集するのと違い
pictmailerは
携帯で「画像が確認出来れば好い!」時に使用出来て便利です。
(設定と画像しだいでは待受け画像にも出来ました)
ごきげんよう
2007年6月9日
『Picture Trim』を使ってみる6
携帯にメールしよう
当然ながら携帯用に加工しましたので、 携帯で表示しなければ本来の意味が在りませんので、 メールに添付して携帯に送ってみます。
(写メール、iショット、フォトメール)

メール送信の方法は「メール送信」をクリック
なを、メールが届かないこととして、以下の件が在ります。
確認しておくと、メールが届かないことでの悩みが減ります(笑)
1.画像の容量がメールの許容添付サイズを越えている
2.携帯が指定した画像タイプ又は添付メールに対応していない
3.携帯が使用するパソコンからのメールアドレスを拒否している

「画像添付メールの送信」の項目
「SMTPサーバー名」使用しているメールサーバー名を記入
(使用しているメールソフトのでよいかと・・・)
(認証が必要なサーバに対応していないそうですが、私は分りません)
「差出人メールアドレス」使用しているメールアドレスを記入
「宛先」メールする携帯のメールアドレスを記入
「アドレス帳」メールアドレスの管理が出来ます
「件名」メールの件名を記入
「本文」メール本文を入力(画像容量が大きい場合は、空欄で)
「画像ファイル名」メールに添付する画像ファイルの名前を変更出来ます
(そのままでも問題ありませんが)

「アドレス帳」の項目
「追加」記入したメールアドレスを記憶させます
「削除」記憶済みのメールアドレスを削除します
「選択」今回送信するメールアドレスを左のメールアドレスか選んでクリックする
「キャンセル」このアドレス帳を閉じます
各項目を記入した後「送信」をクリック

以上で基本(?)は終わりです。
後は・・・
自分で色々と試すのが使い方への一番の近道です。
(このようなやり方まで乗せる原因を提供してくれた友人に在る意味、感謝はしてますが)
最後に
このような簡単で便利な素晴らしいソフトを製作されかつ、
この様に勝手な紹介をこころよく許可下さったToriX氏に
多大なる感謝を捧げます。
以上をもちましてPicture Trimの紹介は終わらせていただきます。(予定・・・)
ごきげんよう
当然ながら携帯用に加工しましたので、 携帯で表示しなければ本来の意味が在りませんので、 メールに添付して携帯に送ってみます。
(写メール、iショット、フォトメール)

メール送信の方法は「メール送信」をクリック
なを、メールが届かないこととして、以下の件が在ります。
確認しておくと、メールが届かないことでの悩みが減ります(笑)
1.画像の容量がメールの許容添付サイズを越えている
2.携帯が指定した画像タイプ又は添付メールに対応していない
3.携帯が使用するパソコンからのメールアドレスを拒否している

「画像添付メールの送信」の項目
「SMTPサーバー名」使用しているメールサーバー名を記入
(使用しているメールソフトのでよいかと・・・)
(認証が必要なサーバに対応していないそうですが、私は分りません)
「差出人メールアドレス」使用しているメールアドレスを記入
「宛先」メールする携帯のメールアドレスを記入
「アドレス帳」メールアドレスの管理が出来ます
「件名」メールの件名を記入
「本文」メール本文を入力(画像容量が大きい場合は、空欄で)
「画像ファイル名」メールに添付する画像ファイルの名前を変更出来ます
(そのままでも問題ありませんが)

「アドレス帳」の項目
「追加」記入したメールアドレスを記憶させます
「削除」記憶済みのメールアドレスを削除します
「選択」今回送信するメールアドレスを左のメールアドレスか選んでクリックする
「キャンセル」このアドレス帳を閉じます
各項目を記入した後「送信」をクリック

以上で基本(?)は終わりです。
後は・・・
自分で色々と試すのが使い方への一番の近道です。
(このようなやり方まで乗せる原因を提供してくれた友人に在る意味、感謝はしてますが)
最後に
このような簡単で便利な素晴らしいソフトを製作されかつ、
この様に勝手な紹介をこころよく許可下さったToriX氏に
多大なる感謝を捧げます。
以上をもちましてPicture Trimの紹介は終わらせていただきます。(予定・・・)
ごきげんよう
2007年6月8日
『Picture Trim』を使ってみる5
保存作業編
携帯用にサイズ調整した画像を保存します。

画像の調整加工が終了したら
「保存・メール」をクリックで加工した画像を保存やメールします

こんなウインドが開きます。保存作業全般をここでおこないます。

まずは保存&メールしたい画像の形式(拡張子)を選びます。
今回は、ほぼ総ての携帯で観られる「JPG」とします。
(次回からは変更しない限りJPGです)
BMP・PNG・GIFでは品質の調整は出来ませんので
そのままで保存なりメールと成ります。

今回はJPG画像にしましたので画像の品質(容量=キロバイト数)を調整します。
携帯によっては容量上の関係でメール出来なかったりしますので
ご自分の携帯の「取扱説明書」のメール項目をご確認下さい。
1%~100%と極端にしましたがこんな違いが出ます
携帯から個人サイトの携帯向け画像をダウンロードされたことがある方は分かると思いますが、
画質(品質)と容量はトレードオフの関係です。良いものは高いです(容量が)!

今回は個人的に91%(約40KB前後)にしてみます。
最近は液晶の性能に合わせてサイズも画質(容量)も跳ね上ってますが(苦笑)

この『オート』機能は品質(容量=キロバイト数)を奨励サイズ(又は100%)にしてくれます。
「この画像だけは最高の品質(容量)で!」ってのに使用するのがよいと思います。
(私はほとんど使用してませんが・・・)

これで良しと思ったら「パソコンに保存」か「携帯にメール」します
保存方法は「保存」をクリックすると・・・

加工元のフォルダが指定され、ファイル名(image_01.jpg)が自動で表示されます
今回はテストなのでファイル名『image_01.jpg』を『テスト』に書き換えます
(拡張子は自動で付きますので「.jpg」と入れなくてもOKです)
保存すると「画像の保存」ウインドウが終了します。
つぎは携帯にメールする方法です。
ごきげんよう
携帯用にサイズ調整した画像を保存します。

画像の調整加工が終了したら
「保存・メール」をクリックで加工した画像を保存やメールします

こんなウインドが開きます。保存作業全般をここでおこないます。

まずは保存&メールしたい画像の形式(拡張子)を選びます。
今回は、ほぼ総ての携帯で観られる「JPG」とします。
(次回からは変更しない限りJPGです)
BMP・PNG・GIFでは品質の調整は出来ませんので
そのままで保存なりメールと成ります。

今回はJPG画像にしましたので画像の品質(容量=キロバイト数)を調整します。
携帯によっては容量上の関係でメール出来なかったりしますので
ご自分の携帯の「取扱説明書」のメール項目をご確認下さい。
1%~100%と極端にしましたがこんな違いが出ます
携帯から個人サイトの携帯向け画像をダウンロードされたことがある方は分かると思いますが、
画質(品質)と容量はトレードオフの関係です。良いものは高いです(容量が)!

今回は個人的に91%(約40KB前後)にしてみます。
最近は液晶の性能に合わせてサイズも画質(容量)も跳ね上ってますが(苦笑)

この『オート』機能は品質(容量=キロバイト数)を奨励サイズ(又は100%)にしてくれます。
「この画像だけは最高の品質(容量)で!」ってのに使用するのがよいと思います。
(私はほとんど使用してませんが・・・)

これで良しと思ったら「パソコンに保存」か「携帯にメール」します
保存方法は「保存」をクリックすると・・・

加工元のフォルダが指定され、ファイル名(image_01.jpg)が自動で表示されます
今回はテストなのでファイル名『image_01.jpg』を『テスト』に書き換えます
(拡張子は自動で付きますので「.jpg」と入れなくてもOKです)
保存すると「画像の保存」ウインドウが終了します。
つぎは携帯にメールする方法です。
ごきげんよう
2007年6月7日
『Picture Trim』を使ってみる4
起動 編集編 2
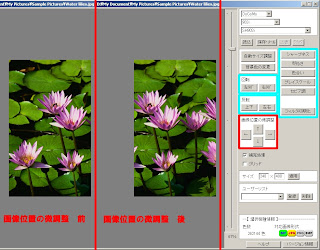
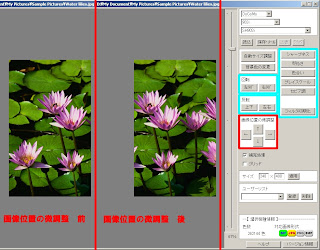
読み込んだ画像を携帯向けにサイズを編集しましょう。

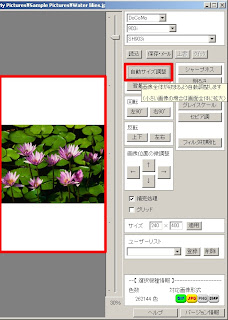
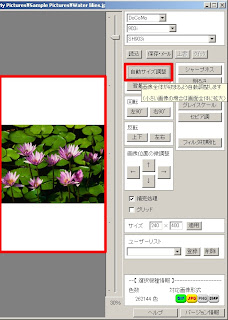
「自動サイズ調整」をクリックするとこうなります。
全自動サイズ調整の事ではありません!解りましたかね?

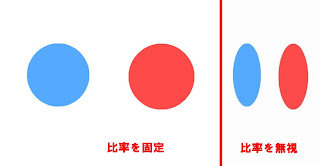
ちなみに今回のSH903i用の縦サイズに
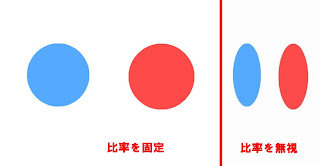
縦横の比率を無視したサイズに調整した右と
縦横の比率を維持した左の画像との違いが分ると思います。
これがキャラクターの画像だったら嫌ですよね?(笑)
では、実際にサイズを変えてみます。
縦のスライダーマークをドラックで上下(縮小拡大)させて
画像を表示したい大きさにします
スライダーマークをドラック中にキーボードの[↑][↓]で微調整も出来ます

今回は縦幅に収まるサイズの「67%」にします。

「画像位置の微調整」 左へ少しずらしました。
「回転」「反転」機能
今回はこのままですが、画像によっては中央にキャラクターを配置したり、
画像の向きの関係上から回転や反転をする必要も出て来ますので
そのとき試して下さい。
画像の上でドラッグして動かすと、画像位置を動かせます
それ以外の「フィルタ機能」は「フィルタ初期化」で元に戻りますので
各自でお試し下さい。
ごきげんよう
読み込んだ画像を携帯向けにサイズを編集しましょう。

「自動サイズ調整」をクリックするとこうなります。
全自動サイズ調整の事ではありません!解りましたかね?

ちなみに今回のSH903i用の縦サイズに
縦横の比率を無視したサイズに調整した右と
縦横の比率を維持した左の画像との違いが分ると思います。
これがキャラクターの画像だったら嫌ですよね?(笑)
では、実際にサイズを変えてみます。
縦のスライダーマークをドラックで上下(縮小拡大)させて
画像を表示したい大きさにします
スライダーマークをドラック中にキーボードの[↑][↓]で微調整も出来ます

今回は縦幅に収まるサイズの「67%」にします。

「画像位置の微調整」 左へ少しずらしました。
「回転」「反転」機能
今回はこのままですが、画像によっては中央にキャラクターを配置したり、
画像の向きの関係上から回転や反転をする必要も出て来ますので
そのとき試して下さい。
画像の上でドラッグして動かすと、画像位置を動かせます
それ以外の「フィルタ機能」は「フィルタ初期化」で元に戻りますので
各自でお試し下さい。
ごきげんよう
2007年6月6日
『Picture Trim』を使ってみる3
起動 編集編 1
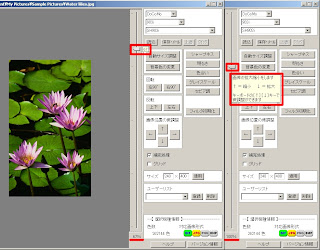
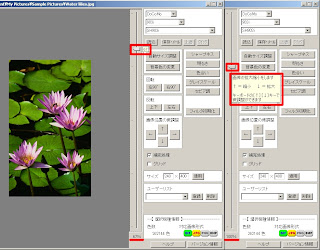
今回の主役の本体(Ver4.16)を起動したところです。ここでメインの編集を行います

まずは携帯を指定しましょう
今回は右上から順に DoCoMo 903i SH903i です

すると下の「対応画像形式」がカラー表示されます
この表示がその携帯で見られる画像の形式(拡張子)です
今回は(GIF)と(JPG)です

次に加工する画像を指定して読み込みます
(加工したい画像をパソコンのハードディスクに予め保存しておいて下さい)
今回はこの画像を使用してみます。Windows XPの
「マイ ドキュメント」内
「マイ ピクチャ」内
「Sample Pictures」内
「Water lilies.jpg」です
*画像をドラッグ・アンド・ドロップしても読込出来ます(こちらのやり方がラクです)

画像を読み込むとこうなります

そして「補完処理」にチェックを入れます。
(拡大縮小時の画像をなめらかにします)
画像を確認してもらうと判ると思いますが、
補完処理をするかしないでの違いがハッキリ判ります。
注意『補完処理はマシンパワーが通常より必要に成るそうです』
・・・私のパソコンではCPUの使用率が通常の約2.4倍で補完処理をしてましたが、
無視出来るのでは?と思います
ごきげんよう
今回の主役の本体(Ver4.16)を起動したところです。ここでメインの編集を行います

まずは携帯を指定しましょう
今回は右上から順に DoCoMo 903i SH903i です

すると下の「対応画像形式」がカラー表示されます
この表示がその携帯で見られる画像の形式(拡張子)です
今回は(GIF)と(JPG)です

次に加工する画像を指定して読み込みます
(加工したい画像をパソコンのハードディスクに予め保存しておいて下さい)
今回はこの画像を使用してみます。Windows XPの
「マイ ドキュメント」内
「マイ ピクチャ」内
「Sample Pictures」内
「Water lilies.jpg」です
*画像をドラッグ・アンド・ドロップしても読込出来ます(こちらのやり方がラクです)

画像を読み込むとこうなります

そして「補完処理」にチェックを入れます。
(拡大縮小時の画像をなめらかにします)
画像を確認してもらうと判ると思いますが、
補完処理をするかしないでの違いがハッキリ判ります。
注意『補完処理はマシンパワーが通常より必要に成るそうです』
・・・私のパソコンではCPUの使用率が通常の約2.4倍で補完処理をしてましたが、
無視出来るのでは?と思います
ごきげんよう
2007年6月5日
『Picture Trim』を使ってみる2
解答 展開編
この手のソフト(ツール)は大抵「圧縮ファイル」で配布されてますので、
解凍作業が必要になります。
この際に窓の杜やVectorや林檎の木やCow&Scorpionなど
圧縮解凍ソフトを入れておくと以後、楽になります
私はLhazを使用させていただいてますが~

保存した圧縮ファイルを右クリック
「すべて展開(A)」をクリック
「圧縮展開ウィザードの開始」を指示どうりに進める

そのまま「次へ(N)」をクリックして、そのまま「完了」をクリック

展開されたファイルが開かれます
インストールは不要です
アンインストールは「圧縮展開ウィザード」で作成されたファイルを削除するだけです
(レジストリは使用して無いそうです)
「ptrim.exe」これが本体(実行ファイル)です
「readme.txt」目を通して下さい。
ディスクトップに置いたままでは毎回「警告」が表示されるので、回避するためにも
何処か適当な場所(誤って削除しない場所)に移動しておくと好ましいです
また、「ptrim.exe」(実行ファイル)を右クリック「ショートカットの作成(S)」をクリックで
「ptrim.exe へのショートカット」を作成
このショートカットを分り易い場所に置くと次回から楽になります♪

「readme.txt」の内容です。
フリーソフトでよく見かける書式ですが・・・規格書式って在るのん?

ディスクトップに「Picture Trim」(ファイル名「ptrim」)を置いたまま実行すると
Windows XPのサービスパックによっては上記のような「警告」が表示されます。
ここは信頼して「実行(R)」をクリック(笑)
ごきげんよう
この手のソフト(ツール)は大抵「圧縮ファイル」で配布されてますので、
解凍作業が必要になります。
この際に窓の杜やVectorや林檎の木やCow&Scorpionなど
圧縮解凍ソフトを入れておくと以後、楽になります
私はLhazを使用させていただいてますが~

保存した圧縮ファイルを右クリック
「すべて展開(A)」をクリック
「圧縮展開ウィザードの開始」を指示どうりに進める

そのまま「次へ(N)」をクリックして、そのまま「完了」をクリック

展開されたファイルが開かれます
インストールは不要です
アンインストールは「圧縮展開ウィザード」で作成されたファイルを削除するだけです
(レジストリは使用して無いそうです)
「ptrim.exe」これが本体(実行ファイル)です
「readme.txt」目を通して下さい。
ディスクトップに置いたままでは毎回「警告」が表示されるので、回避するためにも
何処か適当な場所(誤って削除しない場所)に移動しておくと好ましいです
また、「ptrim.exe」(実行ファイル)を右クリック「ショートカットの作成(S)」をクリックで
「ptrim.exe へのショートカット」を作成
このショートカットを分り易い場所に置くと次回から楽になります♪

「readme.txt」の内容です。
フリーソフトでよく見かける書式ですが・・・規格書式って在るのん?

ディスクトップに「Picture Trim」(ファイル名「ptrim」)を置いたまま実行すると
Windows XPのサービスパックによっては上記のような「警告」が表示されます。
ここは信頼して「実行(R)」をクリック(笑)
ごきげんよう
2007年6月4日
『Picture Trim』を使ってみる
今回は実際に使用例で説明します。
画像を多用しますので、何日分かに分けます(使用上の制約か?)
ダウンロード篇
初めてPicture Trimを使用される方には
実際に表示と指示のとうりにやってみるのが一番かと(笑)
 まずはウエブサイトのDetective Homeに行き
まずはウエブサイトのDetective Homeに行き
マークしている(download)をクリック

『画像・動画関連』の「Picture Trim」をクリック

「HR版」と「標準版」が在りますが
今回は標準版 (Ver4.16) のダウンロード (493KB) をクリック

このファイルを「保存(S)」をクリック
今回はデスクトップに保存します
ごきげんよう
画像を多用しますので、何日分かに分けます(使用上の制約か?)
ダウンロード篇
初めてPicture Trimを使用される方には
実際に表示と指示のとうりにやってみるのが一番かと(笑)
 まずはウエブサイトのDetective Homeに行き
まずはウエブサイトのDetective Homeに行きマークしている(download)をクリック

『画像・動画関連』の「Picture Trim」をクリック

「HR版」と「標準版」が在りますが
今回は標準版 (Ver4.16) のダウンロード (493KB) をクリック

このファイルを「保存(S)」をクリック
今回はデスクトップに保存します
ごきげんよう
2007年6月1日
[携帯画像を作る!]2
Pichure Trimを使用したやり方を上げましたが・・・
少し補足の画像を(苦笑)
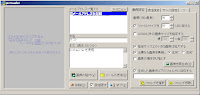
 ツールを使用すると分かりますが、クリックボタンにマウスカーソルを合わせると、
ツールを使用すると分かりますが、クリックボタンにマウスカーソルを合わせると、
上の画像の様な説明が現れます。
これも使用するさいの簡易なヘルプとしても使えました♪
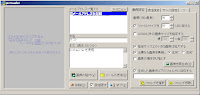
 このツールで私が唯一面倒だったのは下のメール機能でした。
このツールで私が唯一面倒だったのは下のメール機能でした。
ま、アドレス等の入力が面倒だっただけですが(苦笑)
 メーラーからコピーすれば簡単だったのに・・・いちいちキイ入力してたからなぁ~
メーラーからコピーすれば簡単だったのに・・・いちいちキイ入力してたからなぁ~
次回は実際に使用例で説明しますので、ションボリお待ち下さい。
ごきげんよう
少し補足の画像を(苦笑)
 ツールを使用すると分かりますが、クリックボタンにマウスカーソルを合わせると、
ツールを使用すると分かりますが、クリックボタンにマウスカーソルを合わせると、上の画像の様な説明が現れます。
これも使用するさいの簡易なヘルプとしても使えました♪
 このツールで私が唯一面倒だったのは下のメール機能でした。
このツールで私が唯一面倒だったのは下のメール機能でした。ま、アドレス等の入力が面倒だっただけですが(苦笑)
 メーラーからコピーすれば簡単だったのに・・・いちいちキイ入力してたからなぁ~
メーラーからコピーすれば簡単だったのに・・・いちいちキイ入力してたからなぁ~次回は実際に使用例で説明しますので、ションボリお待ち下さい。
ごきげんよう
2007年5月31日
[携帯画像を作る!]
[携帯画像を作る!]
Picture Trim 同携帯用 起動して、項目を選択し加工したい画像をネット上で探してきて 指定して…
あとは、「センス」 が在るかどうかで、 説明の必要なし(マテ)
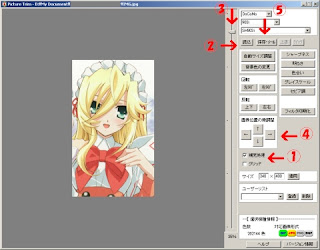
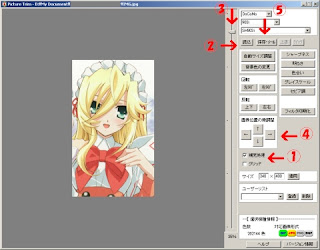
まずはPicture Trim起動して、項目を選択

1 [補完処理]
チェックしておきます
2 [読込]
又はドラック&ドロップで画像を指定
3 スライダーで大きさを調整
[自動サイズ調整]で微調整の方が好いかと
4 [画像位置の微調整]
画像を直接ドラックでも好いかと
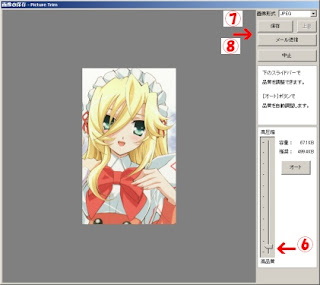
5 [保存・メール]
配置が決まったら次へ

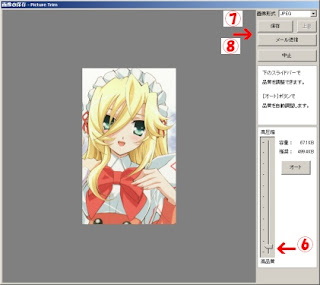
6 画像のサイズを決めます
この場合は、95%前後で40KBくらいが好いかな?
7 [保存]
そのままの意味ですね
8 [メール送信]
メールで携帯に加工した画像を送る場合に

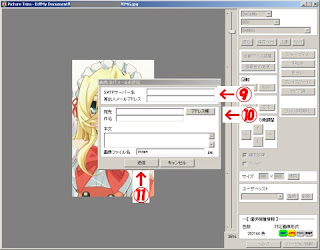
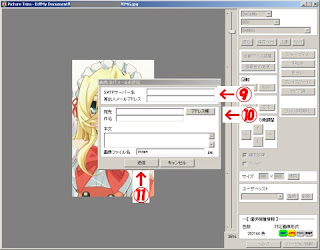
9 使ってるメーラーと同じ様に記載
記憶されます
10 携帯のメールアドレスを記載
複数記憶出来ます
11 送信
携帯に加工した画像が添付されたメールが届きます
届かない時は一度[保存]した後に、いつも使用しているメーラーで携帯にメールしてみて下さい。
あと、質問は直接Detective Homeさんのホムペにして下さい。
(私は詳しく解りませんので)
なお、GIFアニメを上げたかった。実際はこんな感じだと。が!
・・・GIFアニメは表示出来ませんでした
ごきげんよう
Picture Trim 同携帯用 起動して、項目を選択し加工したい画像をネット上で探してきて 指定して…
あとは、「センス」 が在るかどうかで、 説明の必要なし(マテ)
まずはPicture Trim起動して、項目を選択

1 [補完処理]
チェックしておきます
2 [読込]
又はドラック&ドロップで画像を指定
3 スライダーで大きさを調整
[自動サイズ調整]で微調整の方が好いかと
4 [画像位置の微調整]
画像を直接ドラックでも好いかと
5 [保存・メール]
配置が決まったら次へ

6 画像のサイズを決めます
この場合は、95%前後で40KBくらいが好いかな?
7 [保存]
そのままの意味ですね
8 [メール送信]
メールで携帯に加工した画像を送る場合に

9 使ってるメーラーと同じ様に記載
記憶されます
10 携帯のメールアドレスを記載
複数記憶出来ます
11 送信
携帯に加工した画像が添付されたメールが届きます
届かない時は一度[保存]した後に、いつも使用しているメーラーで携帯にメールしてみて下さい。
あと、質問は直接Detective Homeさんのホムペにして下さい。
(私は詳しく解りませんので)
なお、GIFアニメを上げたかった。実際はこんな感じだと。が!
・・・GIFアニメは表示出来ませんでした
ごきげんよう
登録:
コメント (Atom)
