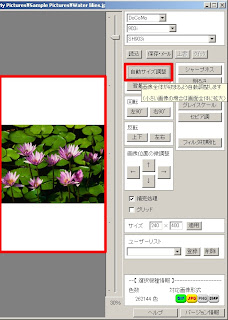
読み込んだ画像を携帯向けにサイズを編集しましょう。

「自動サイズ調整」をクリックするとこうなります。
全自動サイズ調整の事ではありません!解りましたかね?

ちなみに今回のSH903i用の縦サイズに
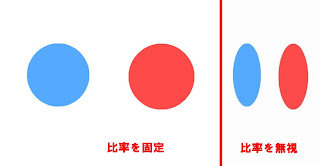
縦横の比率を無視したサイズに調整した右と
縦横の比率を維持した左の画像との違いが分ると思います。
これがキャラクターの画像だったら嫌ですよね?(笑)
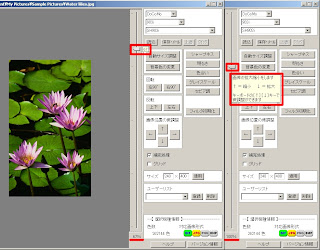
では、実際にサイズを変えてみます。
縦のスライダーマークをドラックで上下(縮小拡大)させて
画像を表示したい大きさにします
スライダーマークをドラック中にキーボードの[↑][↓]で微調整も出来ます

今回は縦幅に収まるサイズの「67%」にします。

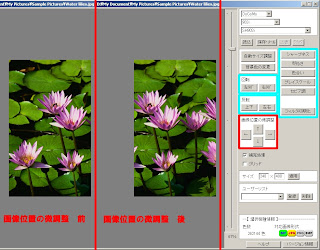
「画像位置の微調整」 左へ少しずらしました。
「回転」「反転」機能
今回はこのままですが、画像によっては中央にキャラクターを配置したり、
画像の向きの関係上から回転や反転をする必要も出て来ますので
そのとき試して下さい。
画像の上でドラッグして動かすと、画像位置を動かせます
それ以外の「フィルタ機能」は「フィルタ初期化」で元に戻りますので
各自でお試し下さい。
ごきげんよう
0 件のコメント:
コメントを投稿